Contexte :
L’équipe design du Groupe France Télévision est composé de :
- 1 Head of design
- 1 Directeur artistique
- 12 UX designer s
- 14 UI designer s
- 10 Artworks
Suite à l’acculturation des équipes au produit (OKR…) des designers UX et UI ont intégrés les 9 produits du groupe (France TV, le player vidéo, Okoo, Lumni, France info, France TV sport, France 3 régions, Outre-mer, France TV & vous).
Depuis maintenant 1 an, je travaille en collaboration avec les autres designer produit pour alimenter et améliorer le Design System du groupe. Nous mutualisons des composants transverses tel que les icônes, les boutons, les labels, les couleurs, les typographies, les snack bar… pour avoir une cohérence entre chaque produit. Le Design system est documenté sur Zeroheight.
Chaque métier peut y retrouver les guidelines de marque, le ton of voice, les design principles, les bonnes pratiques d’accessibilité, les règles d’animation et de visuel et les spécifications techniques et fonctionnelles des composants.
Pour ma part j’ai porté plusieurs projet concernant le Design System, voici 3 exemples ci-dessous.
Mon rôle :
- Atelier & échange : alignement entre designer mais aussi avec les développeurs
- Conception sur Figma
- Documentation sur Zeroheight
L’impact :
- Grâce au Design System nous diminuons notre temps de production cela permet également de ne pas créer 2 fois le même composant.
- Nous avons une cohérence des éléments transverses entre les produits du groupe ce qui rassure l’utilisateur.
- Faciliter les échanges avec chaque personne du groupe grâce à la documentation sur Zeroheight
- Développer le composant 1 fois pour tous les produits ce qui permet de gagner du temps en développement pour pouvoir faire plus d’évolution qui auront une valeur utilisateur forte.
- Cohérence global entre les produits du groupe dans les composants transverses à environ 60 %
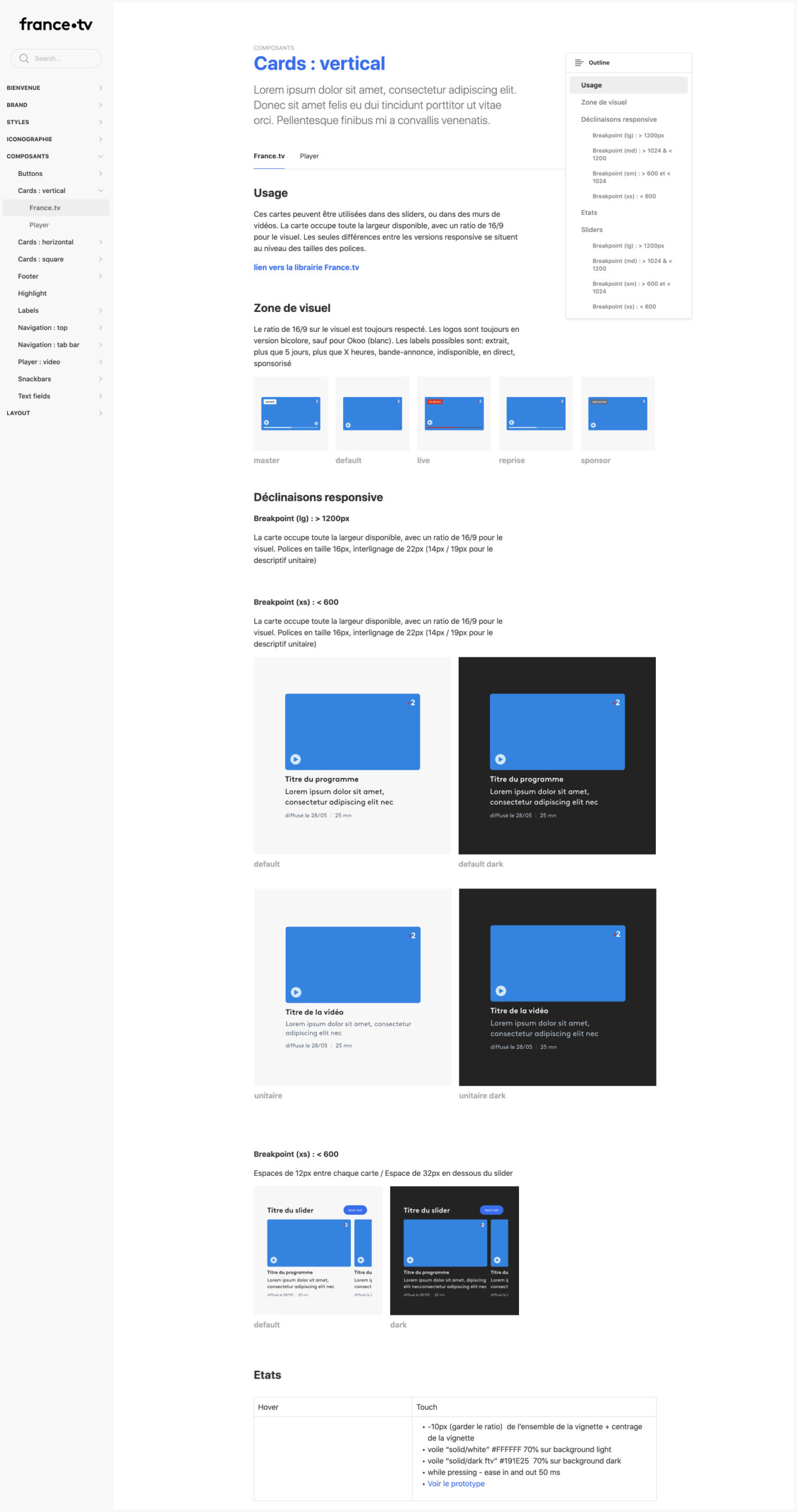
Cartes vidéo France TV
Suite à un test utilisateur sur la plateforme vidéo France TV pour mieux connaître les utilisateurs et les informations importantes à mettre sur une vignette vidéo, nous avons entamé une refonte des cartes et redéfinit les breakpoints et la hiérarchisation des informations.
Cet enseignement et la conception des vignettes vidéos dans le Design System nous a permis de déployer les changements sur toutes les cartes vidéos des produits du groupe.
Grâce à cette refonte j’ai partagé aux équipes de développement la conception en atomic design. Cette manière de concevoir un composant nous permet de simplifier les changements et de le distribuer sur toutes les pages de l’application dans lequel on retrouve ce composant.
Nous avons fait en sorte de le construire de la même manière en design et en développement avec les atomes (icônes, label, CSA, progress bar, Logo chaînes, bouton), les composants (zone de visuel et zone de texte), la molécule (vignette vidéo avec visuel + texte) et un organisme qui est composé d’un titre de slider, d’un bouton et de plusieurs vidéos. Les développeurs ont mis en place une app de démo qui regroupe tous les composants pour facilier la design review et les changements depuis le composant master.
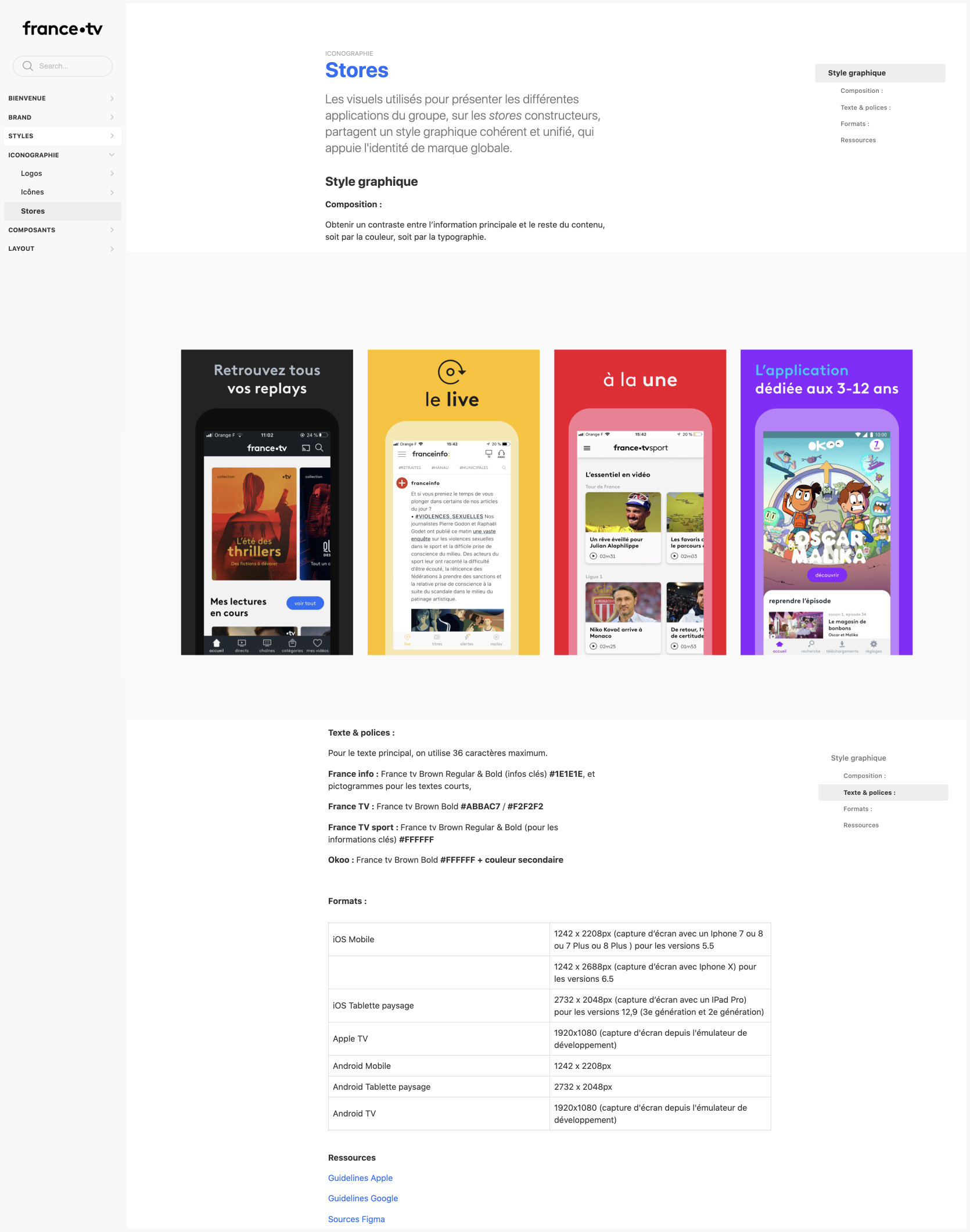
Écrans stores
Le groupe France Télévisions a 4 applications, France TV, France info, France TV sport et Okoo. Lors de la refonte des écrans du store pour France TV j’ai proposé de les uniformiser et de définir des guidelines pour faciliter la production et la déclinaison.
J’ai mené un atelier avec les designers de chaque produit pour définir les guidelines graphiques tout en répondant aux contraintes Apple & Google. Nous avons souhaité ne pas mettre de device reconnaissable pour limiter les déclinaisons par OS.
À la fin de cet atelier j’ai créé les masters des maquettes sur figma pour les formats mobile et tablette et documenté les guidelines sur zeroheight.
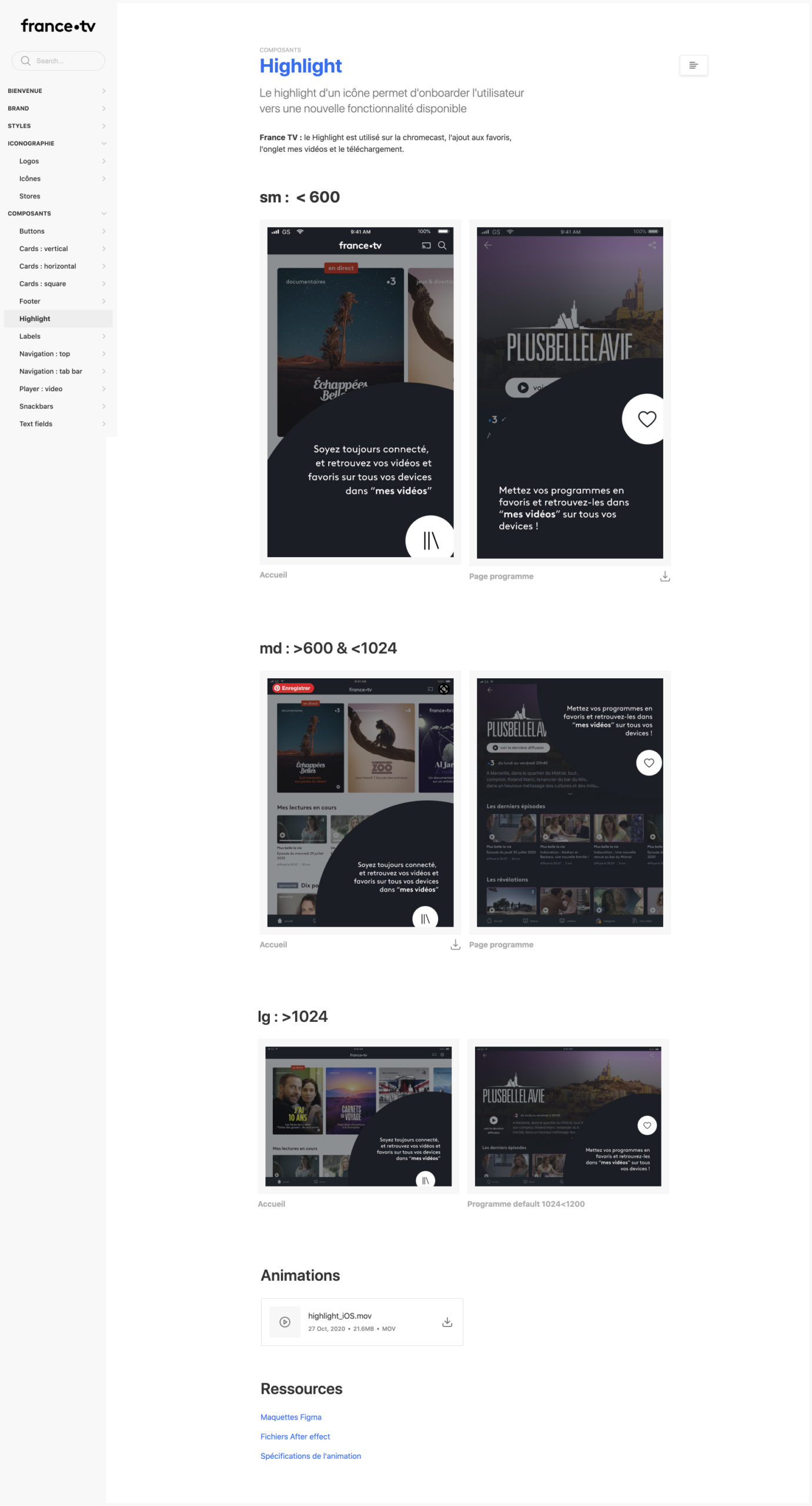
Highlight
Pour informer l’utilisateur d’une nouvelle feature disponible ou mettre en avant les bénéfices de la connexion j’ai travaillé sur un système de Highlight sur le principe du composant natif de Google.
Celui-ci permet de faire un focus sur un icône, il est utilisé sur France TV pour la chromecast, l’ajout aux favoris, l’onglet mes vidéos et le téléchargement.
J’ai partagé mon travail aux designers de chaque produit pour identifier les autres besoins qui pouvaient exister. Nous nous sommes alignés sur les grands principes d’utilisation de ce highlight et les déclinaisons possibles (couleurs, emplacement…)
Par la suite le sujet a été évoqué avec les développeurs architecte iOS et android transverses qui ont lancé un #designchallenge en guilde tech pour le développement de l’animation afin de trouver la meilleure manière de le coder. J’ai fourni toutes les spécifications d’animations et vous pouvez voir en vidéo ce qui a été développé sur iOS.
• Bilan
L’impact :
- Grâce au Design System nous diminuons notre temps de production cela permet également de ne pas créer 2 fois le même composant.
- Nous avons une cohérence des éléments transverses entre les produits du groupe ce qui rassure l’utilisateur.
- Faciliter les échanges avec chaque personne du groupe grâce à la documentation sur Zeroheight
- Développer le composant 1 fois pour tous les produits ce qui permet de gagner du temps en développement pour pouvoir faire plus d’évolution qui auront une valeur utilisateur forte.
- Cohérence global entre les produits du groupe dans les composants transverses à environ 60 %