• Refonte de la plateforme vidéo France TV (Web/App) 2018/2019
Contexte :
Lors de mon arrivée chez France TV, l’équipe design n’était pas intégré aux équipes avec les Product Owner et les Développeurs.
Plusieurs Prototypes avaient été réalisés par les UX/UI designers mais difficile à mettre en place en Delivery quand toutes les équipes n’avaient pas été embarqué et que tout le monde n’allait pas dans la même direction.
Un design sprint a donc été mis en place pour rassembler les différents métiers (Études / PM / PO / Dev’s / Design) afin d’identifier des solutions aux problèmes utilisateurs et proposer une refonte du site et des applications.
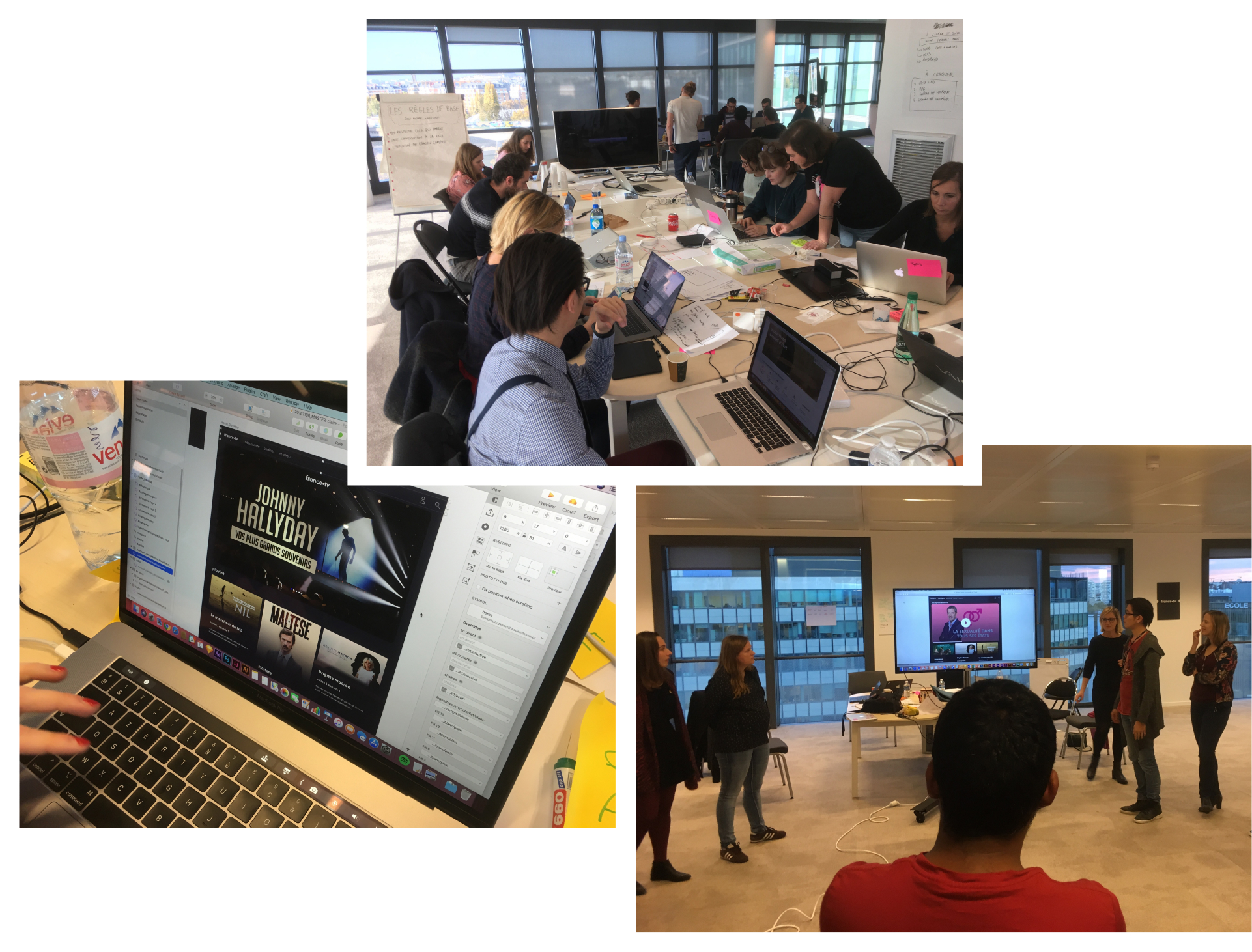
Design sprint
Le premier jour nous étions divisés en 4 équipes avec 2 représentants de chaque métier. Nous avons travaillé en mode agence pour proposer des solutions rapides aux problèmes utilisateurs en prototype Lo-Fi. Puis les Stakeholders ont défini les grands principes que l’on gardait. Les 2 jours suivant chaque équipe travaillait sur une page spécifique (Home, page programmes, page player, page direct). Enfin le dernier jour nous avons monté le prototype pour les tests utilisateurs prévus le vendredi.
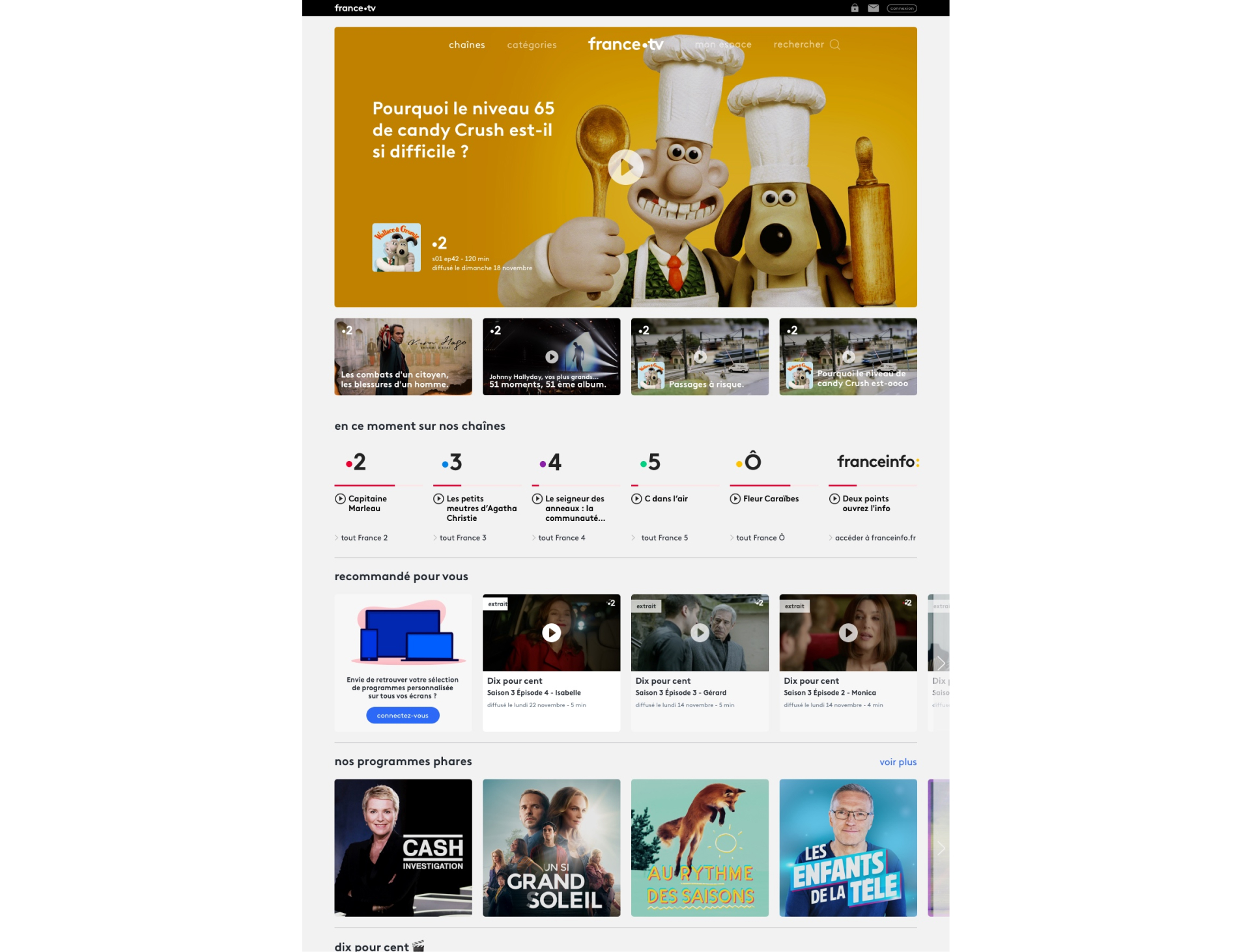
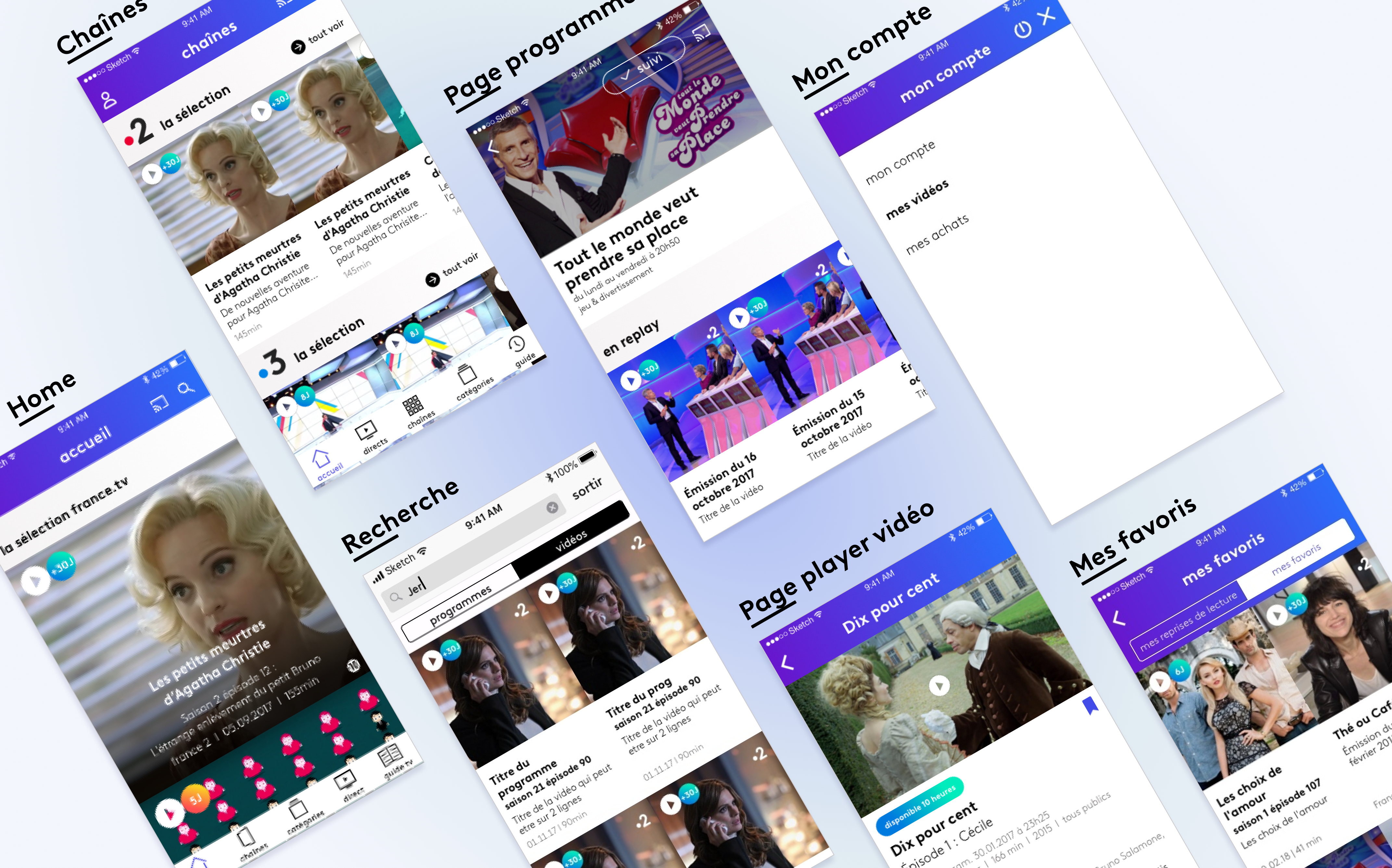
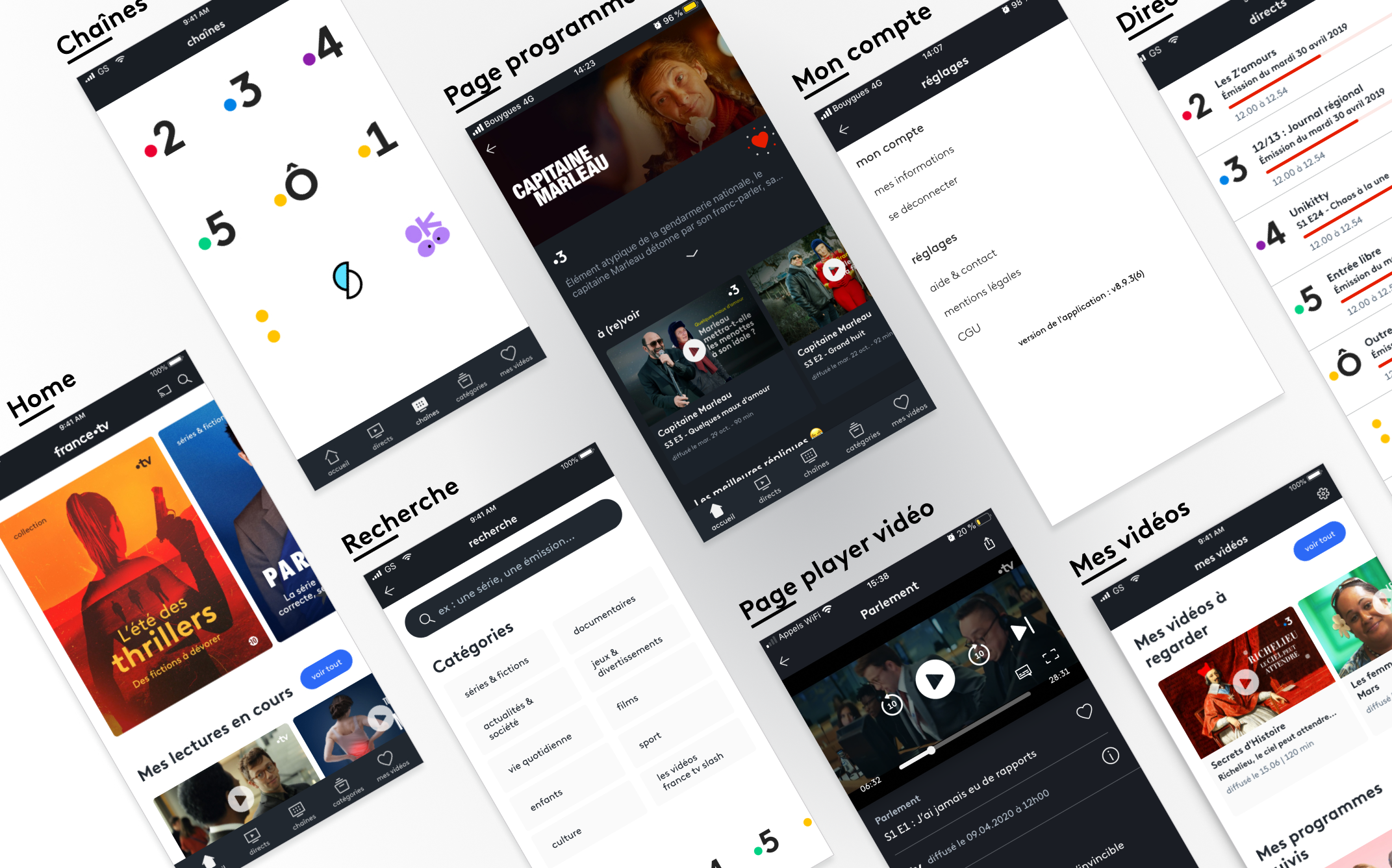
Voici les grands principes d’améliorations qui ont été fait sur le produit France TV en 2019 suite au design sprint et aux tests utilisateurs :
- Différencier un programme d’une vidéo
- Identifier la durée de disponibilité d’une vidéo
- Retrouver plus facilement ses vidéos.
- Mettre en avant les bénéfices et features disponibles lors de l’inscription
- Création d’on-boarding et de tutos pour accompagner l’utilisateur
- Différencier les pages dites « découvrabilité » (en blanc) et les pages « immersives » (en noir)
- Améliorer le branding du produit pour qu’il soit cohérent avec l’identité de France Télévision
- Apporter du design émotionnel avec les micro-interactions et une expérience vidéo en continu
Contexte depuis 2019 :
Suite au déploiement de la refonte du site et des applications France TV nous avons continué à itérer sur l’amélioration du produit. Pour cela nous sommes organisé en product team :
- 2 Products Managers
- L’équipe API / BO / WEB / APP / TV / édito / études
- L’équipe design : 1 Lead UX et 1 Lead UI + 1 UX + 1 Product designer sur le web, 1 Product designer sur les applications et 1 Product designer sur les TV
Mon rôle :
Pour ma part je suis responsable des applications France TV et je travaille conjointement avec les développeurs ce qui m’a permit de très vite monter en compétences sur les guidelines et contraintes de Google et Apple.
- Conception des maquettes avec les designers de chaque plateforme pour garder une cohérence dans le produit
- Réalisation de Prototype Figma
- Coordination avec la PO
- Synchronisation avec les développeurs
- Design review avec les développeurs
- Recette des parcours utilisateurs pour les nouvelles fonctionnalités.
L’impact :
L’acculturation des équipes au produit nous a permit d’avance dans la même direction et d’apporter toujours plus de valeur à l’utilisateur.
Chaque trimestre des ateliers sont organisés pour définir les OKR et identifier les douleurs utilisateurs.
La mise en place du Discovery sur la plateforme vidéo France TV (Web / App & TV) et l’augmentation du Delivery nous a permis d’augmenté de 21 le score NPS.
NPS Q1 2019 : 3
NPS Q3 2020 : 24
- Augmentation de la qualité perçu (NPS)
- Augmentation du temps de vidéo vu
- Cohérence global entre Web / App et TV dans les composants à environ 70 %
• Case study Téléchargement des vidéos sur les applications 2020
vos vidéos France TV partout avec vous
Objectifs et Opportunités
- C’est une feature demandée par les utilisateurs de France TV, celle-ci permettrait d’augmenter le nombre de vidéos vues, le watchingtime et d’accéder à des vidéos partout même sans réseau.
- Être à niveau du marché (comme Arte, Amazon Prime, Netflix, Disney + …) et augmenter la qualité perçue et fidéliser les utilisateurs.
- Un nouveau bénéfice à la connexion/inscription pour augmenter le nombre d’inscris.
Risques
- Pas de contenu dispos en téléchargement.
- Coût de research et développement supérieur à l’impact.
- Incompréhension des utilisateurs, pas d’appétence.
Mon rôle
Mon rôle a été complet pour ce projet, de la research au delivery.
- Benchmark
- Atelier de co-conception
- Tests utilisateurs et prototype animé
- Échange et alignement avec l’équipe Okoo qui a également développé le téléchargement sur leurs applications
- Production des assets / composants / maquettes et parcours
- Animation de l’icône du téléchargement (fichier Lottie sur After effect)
- Design review avec les développeurs et recette
Recherche

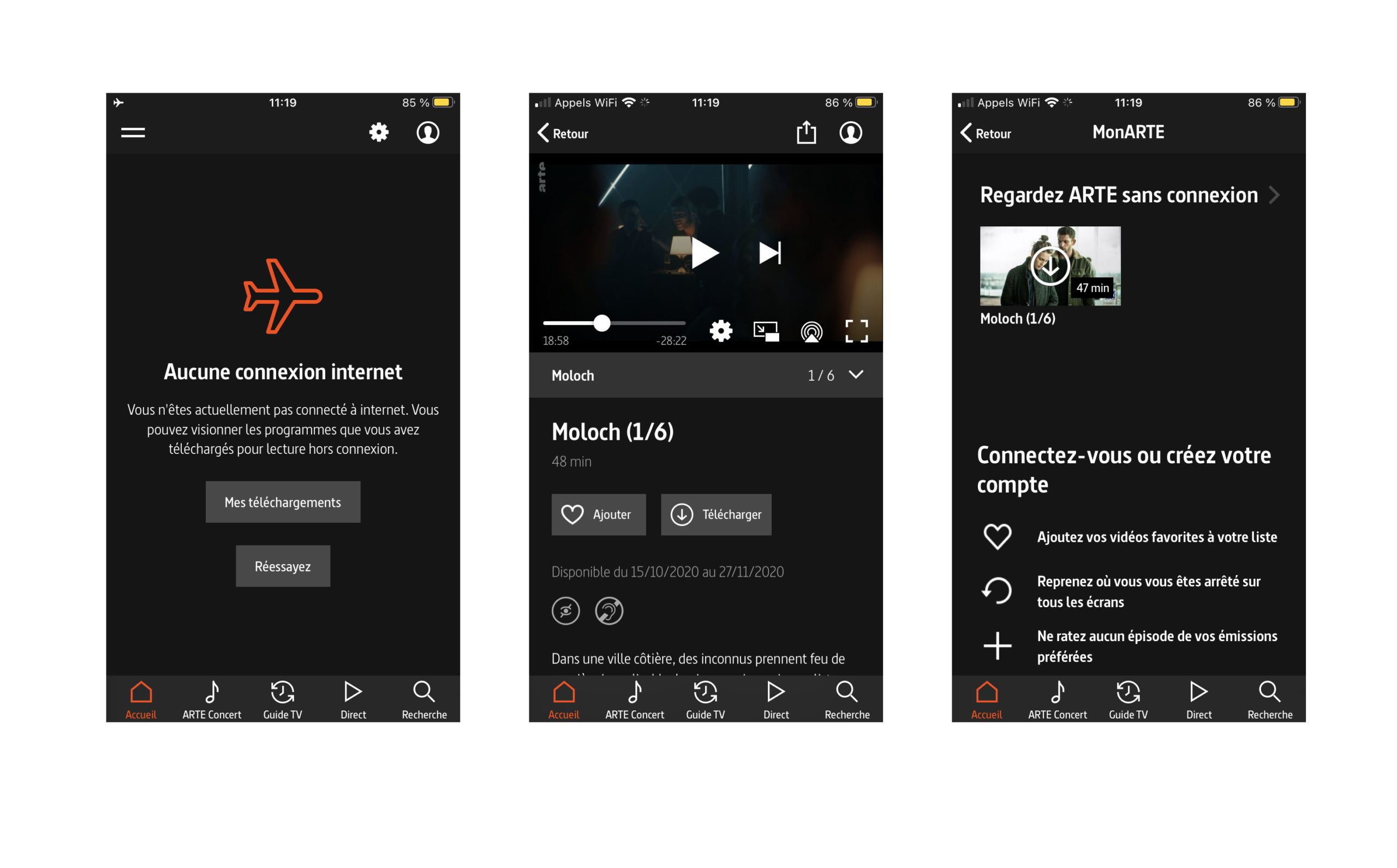
Nous avons d’abord étudié les acteurs du marchés qui proposent le téléchargement comme les services de replay (Canal + et Arte), SVOD (Disney+, Netflix, Amazon Prime Video, Hulu, Mubi) et musique (Spotify, Youtube) pour identifier quel contenu est distribué, les restrictions en terme de catalogue, quantité ou durée, les devices sur lesquels la fonctionnalité est proposée, la mise en valeur de la fonctionnalité subjectif (Grande, Moyenne, Faible), les Paramétrages possibles.
Un exemple pour Arte
Ce qu’on cherche à apprendre
Pour en apprendre un peu plus sur l’usage qu’ont les utilisateurs et ce qui se fait sur le marché, des interviews téléphonique ont été organisées et une étude quanti et quali a été mené.
- Quels sont les usages du download to go ?
- Quels contenus ?
- Pourquoi fait-on le offline ?
- Est-ce seulement un must-have ou une innovation ?
- Qui voyage et quand ?
- Combien d’utilisateurs consomment en mobilité ?
- Pourquoi maintenant ?
- Quel est l’usage chez nos concurrents ?
- Quel est la part des utilisateurs dans les zones sans réseau ?
- Desktop et tv, opportunité ?
- Quel est le problème utilisateur auquel on répond ?
Atelier de co-conception
2 scénarios ont été étudié en atelier, rassemblant des PO’s, tech, édito, API, CRM et design pour les trajets courts (ex : se rendre au travail) et pour les trajets longs (ex : prendre le train ou l’avion pour se rendre en vacance).
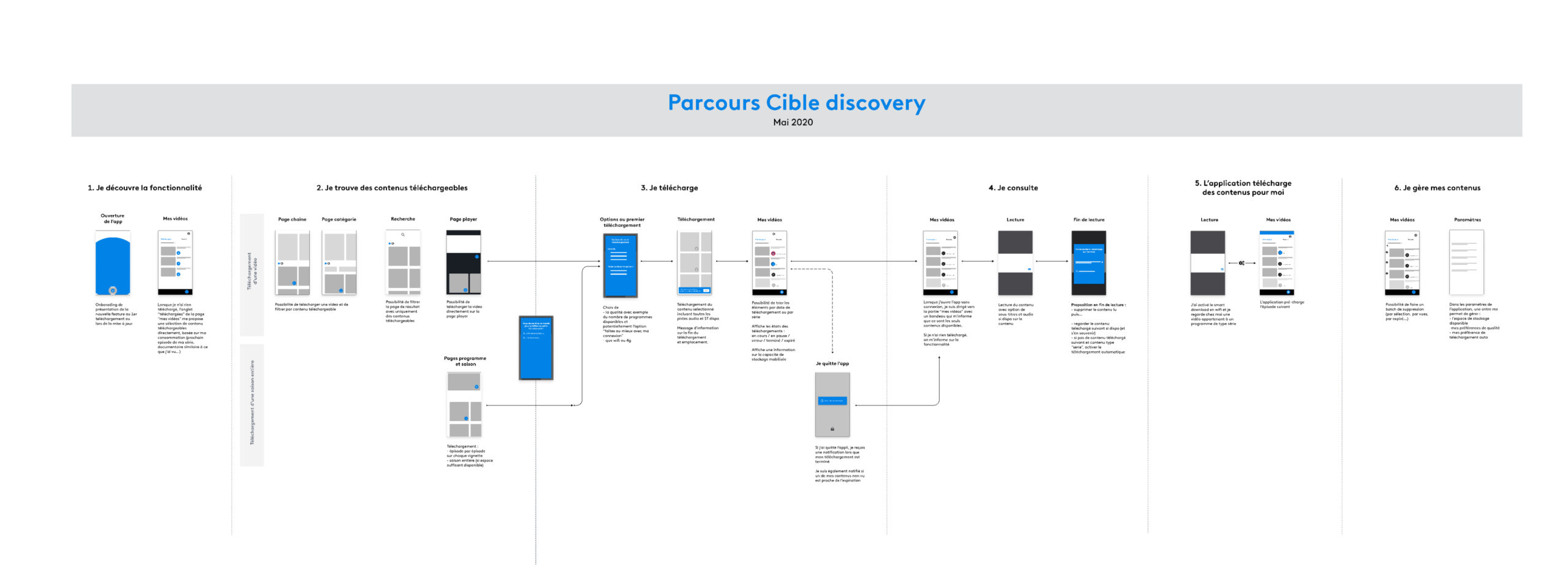
Les moments clés du parcours
- La découverte : je comprends de quoi il s’agit
- La recherche : facile, je sais déjà quoi télécharger
- Le téléchargement : rapide, en un clic
- La consultation : fiable, ce que j’avais prévu de voir est disponible
- La gestion de l’espace : automatique
Le parcours version cible
Tests utilisateurs
4 scénarios ont été testé auprès d’une vingtaine d’utilisateurs France TV.
- Scénario 1 : Celui qui découvre
- Scénario 2 Celui qui consulte
- Scénario 3 Celui qui change
- Scénario 4 Celui qui comprend
Exemple pour le Scénario 1: Celui qui découvre
Contexte : “je ne sais pas grand chose sur la fonctionnalité”
Objectif : est-ce que le parcours de premier usage explique assez bien la fonctionnalité et donne suffisamment envie ?
Evaluer ce que la personne a compris et retenu de :
- Comment télécharger un contenu
- Combien de temps un programme est téléchargeable
- Est-ce que son téléchargement est bien terminé

Prototype réalisé sur Figma
Delivery
Suite aux enseignements des tests utilisateurs nous avons pu définir le parcours MVP et les éléments nécessaires au bon fonctionnement de la feature du download. J’ai pu faire les maquettes pour la livraison aux développeurs avec les guidelines design et fonctionnelles que nous avons documenté en binôme avec la PO.

Suite à la mise en PROD du téléchargement de vidéo
On va donc chercher à :
- Confirmer l’usage du offline : Nombre de user unique ayant fait 1 download sur une durée de 2 semaines par exemple
- Nombre d’inscription générée via une demande de téléchargement
• Bilan
L’impact :
L’acculturation des équipes au produit (OKR), la mise en place du Discovery sur la plateforme vidéo France TV (Web / App & TV) et l’augmentation du Delivery nous a permis d’augmenter de 21 le score NPS (ou Net Promoteur Score est un indicateur de mesure clé pour améliorer l’expérience client. L’échelle de 1 à 10 est la norme du secteur pour mesurer la fidélité des client).
NPS Q1 2019 : 3
NPS Q3 2020 : 24
- Augmentation de la qualité perçu (NPS)
- Augmentation du temps de vidéo vu
- Cohérence global entre Web / App et TV dans les composants à environ 70 %