Contexte :
L’équipe produit du player vidéo est composé de :
- 1 Product Manager
- 1 Product Designer
- 2 Product Owner (web & app)
- 5 développeurs web
- 2 développeurs Android
- 2 développeurs iOS
- 2 développeurs architectes app’s
Je travaille en étroite collaboration avec chaque personne de l’équipe player pour concevoir et améliorer l’expérience vidéo. Ce projet transverse me permet également d’échanger avec chaque équipe produit du groupe pour garder un cohérence et une expérience vidéo de qualité pour les utilisateurs.
Mon rôle :
- Coordination et mise en place d’atelier
- Tests utilisateurs
- Production des éléments graphique des composants
- Conception des maquettes et des parcours
- Documentations et spécifications sur Zeroheight
- Design review
Impact :
- Diminution du nombre et du temps de production des maquettes pour avoir 1 version pour Web / Android / iOS
- Mise en production de 10 features ( Tunnel vidéo, Coming next, playlist vidéo, vitesse de lecture, qualité vidéo, Feedback utilisateur, Chromecast Timeshifting, changer de chaîne…)
- Cohérence global entre Web / App et TV dans les composants à environ 80 %
- Croissance du nombre de vidéo vu et du temps passé sur des vidéos pour l’utilisateur
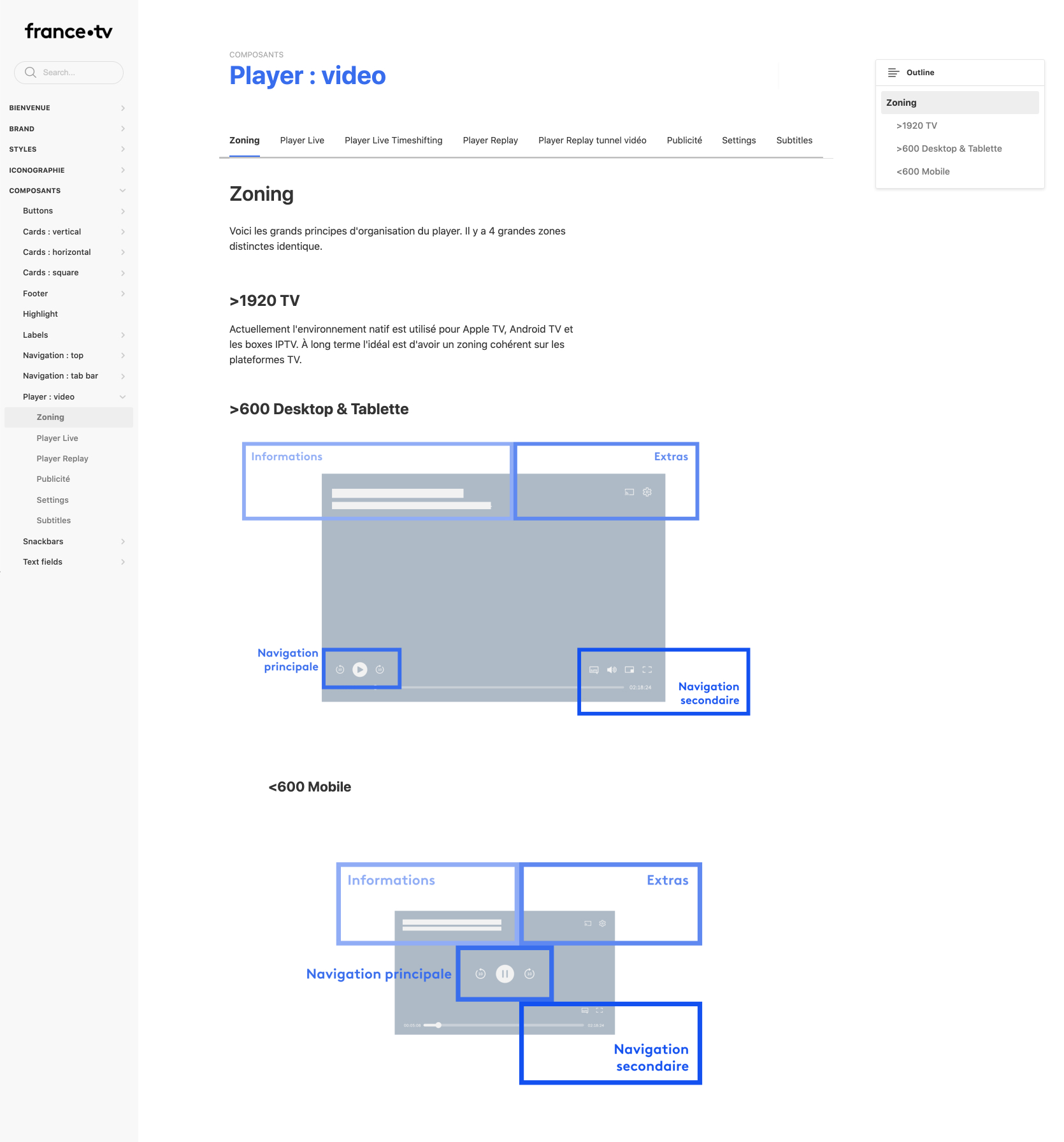
Zoning du player
Le player vidéo est un produit transverse qui est utilisé sur tous les produits de France Télévisions.
Le zoning du player est divisé en 4 grandes zones distinctes avec les informations de vidéos en haut à gauche, les extras (paramètres, chromecast, airplay…) en haut à droite, la navigation secondaire en bas à droite (sous-titres, Pip, volume, fullscreen) et la navigation principale (play/pause, +10/-10) qui diffère entre mobile et tablette/desktop
Ce zoning nous permet de hiérarchiser les fonctionnalités et d’avoir une expérience fluide et intuitive.
Player vidéo en direct
L’un des enjeux de 2020 pour France TV était une expérience au coeur des Jeux Olympiques de Tokyo 2020 (qui on été reporté).
Pour permettre à l’utilisateur de voir les grands évènements sportifs en direct sur les plateformes numériques de France TV et d’augmenter le temps de watching global nous avons apporté 2 fonctionnalités clé à cette expérience : Le timeshifting (qui permet de revenir quelques secondes, minutes en arrière pendant le direct) et le zapping entre les lives. En effet France TV dispose de plusieurs flux vidéos qui ne sont pas diffusés sur les chaînes de France 2. Il fallait donc pouvoir proposer à l’utilisateur de changer de direct en fonction du sport qu’il aime regarder et des caméras disponibles.
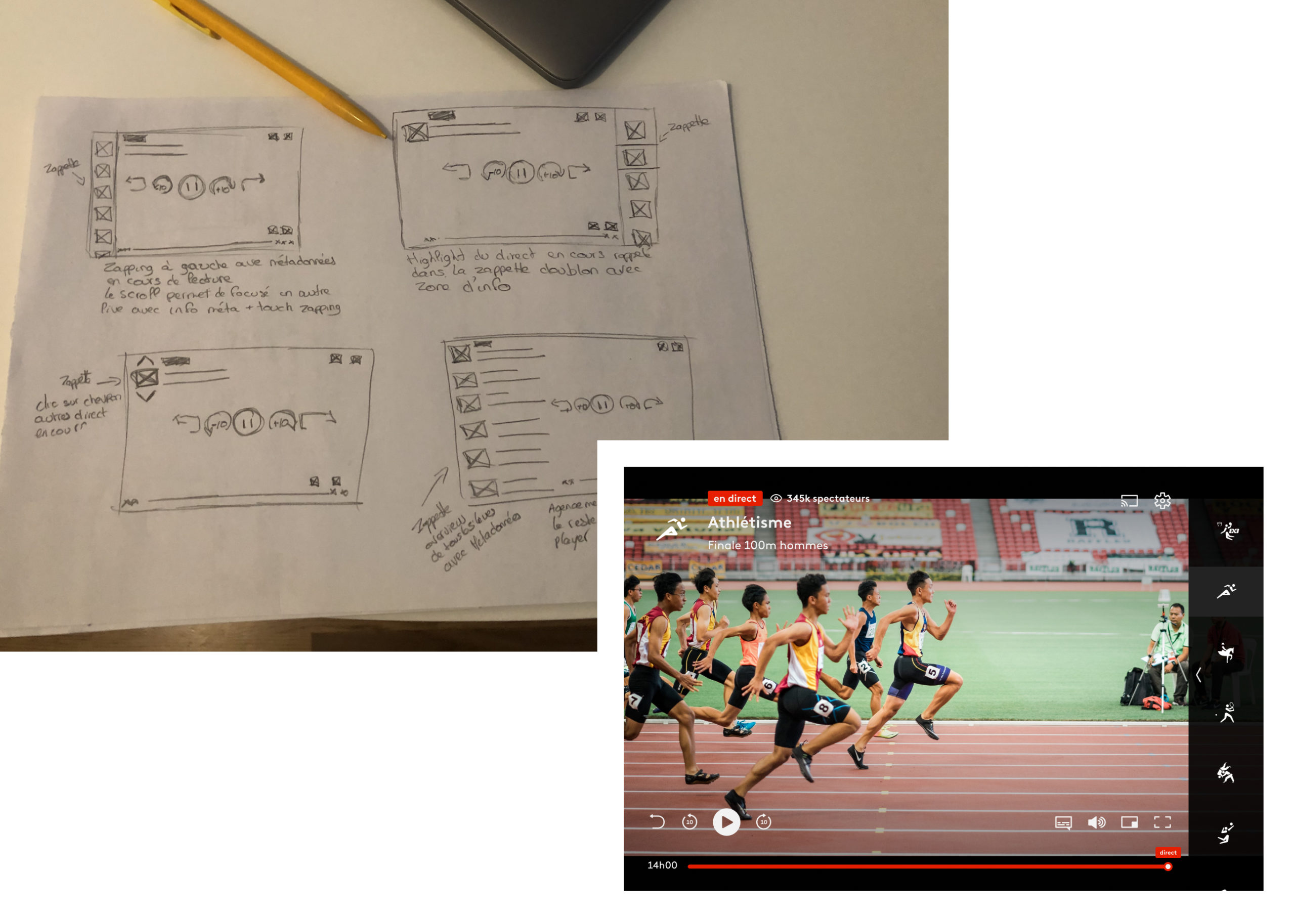
Nous avons fait plusieurs ateliers de cadrage pour savoir quels contenus et informations nous aurions de disponible lors des évènements sportifs. Puis des sketching pour émettre des hypothèses d’emplacement de cette zappette.
Afin de valider un emplacement pour cette zappette nous avons fait des guerillas tests avec des propotypes animés. J’ai établi le protocole de test avec les PO’s.
Suite aux tests j’ai pu concevoir les maquettes pour chaque breakpoint et spécifier les guidelines design et échanger avec les PO’s pour les guidelines fonctionnelles.
Design System
Player vidéo
De nouvelles fonctionnalités et de nombreuses itérations pour toujours mieux répondre aux besoins des utilisateurs.
Player live
- Le zapping entre les lives pour les chaînes du groupe et des évènements sportifs et culturels
- La mise en place du timeshifting qui permet de revenir au début du programme en direct
Player replay
- L’enchaînement des vidéos : tunnel, coming next et désactivation
- La gestion de la qualité, de la vitesse de lecture et les feedbacks
Un premier pas vers l’accessibilité
- L’affichage des labels au hover des boutons de commande
- La mise en place de raccourcis clavier avec feedbacks visuels au centre
- Les sous-titres en audio description - La gestion des tabulations et du voice over
• Bilan
Impact :
- Diminution du nombre et du temps de production des maquettes pour avoir 1 version pour Web / Android / iOS
- Mise en production de 10 features ( Tunnel vidéo, Coming next, playlist vidéo, vitesse de lecture, qualité vidéo, Feedback utilisateur, Chromecast Timeshifting, changer de chaîne…)
- Cohérence global entre Web / App et TV dans les composants à environ 80 %
- Croissance du nombre de vidéo vu et du temps passé sur des vidéos pour l’utilisateur